
We all know the importance of User Experience to make an app, website, or product successful. It is better not to develop an app or a website than to create it with a poor UX.
A study reveals that if you spend $1 on UX design, you will get an ROI of $100.
Another study shows that 88% of your visitors will only return to your website or app if they are satisfied with the user experience.
You can only make your app successful with a highly satisfying user experience.
Designers employ various techniques to improve the user experience while designing websites or apps. However, developing a UX storyboard for your design can be rewarding if you want to build an app that offers a fascinating user experience.
UX storyboards are primarily used in the entertainment industry, especially by filmmakers in the pre-production times. Not just in films, UX storyboards are also used in making animation videos, comics, video tutorials, etc.
How about using UX storyboards in web or app design? To achieve great UX, you can develop a storyboard UX design that can tell stories through sketches. You can hire a UI UX company that uses storyboarding in their design process.
However, first, we must understand a UX storyboard, its advantages, and other stuff. In this post, we will discuss almost everything about UX storyboards that you want to know!
What is a Storyboard?
A storyboard is a chronological list of illustrations or sketches conveying the main events. In short, a storyboard depicts the story's main events through images displayed in a sequence of panels.
In the video context, a storyboard is a fascinating way to understand the story's leading events and how they will reflect on the screen.
However, using storyboards in product design process helps designers, developers, and other stakeholders give some additional context to the product features and how users react to them.

Visualization
Visualization helps designers to convey an idea to people. Also, things that you visualize can help in understanding the concept.
Memorability
Another reason to design a storyboard is memorability. You will be able to understand the flows and problems with the product features more with such visual insights.
Empathy
The best part about storyboards is that you can easily connect with people's emotions. It might help you earn brownie points based on the character's emotions.
Engagement
Stories can help get attention and engagement. Humans have a curious tendency to engage with stories and what will happen next.
Make sure to distinguish storyboards from customer journey maps. Both are different. Let's understand them briefly.
Storyboards Vs. Journey Maps
Customer journey maps are widely used in designing UX. It is a process of visualization of a customer that goes through a journey to achieve goals. Mostly, customer journey maps contain text depicting various steps of the journey, such as actions, thought processes, emotions, and other behavioral patterns. Sometimes, it also has multiple insights gathered from different process stages.
CJMs overview how customers feel about your product and their pain points. It can help you understand how to design your product to address all the pain points while offering a seamless user experience to your customers. Hiring a company that knows new storyboarding trends can help design impeccable product designs.
On the other hand, storyboards are in the form of illustrations or sketches. Here, you will find a sequence of steps designed graphically. Storyboards are created in a manner that explains things in a most straightforward format. You will not find more textual information here, but the story will be revealed through graphics and imagery. Though there will be text in the caption form, it will give little information to the users.
Storyboards are generally used to describe a piece of a user's journey and are a detail-oriented tool that the members of the same team can use.
What are the Benefits of Storyboarding?
There are many benefits of designing a storyboard in UX. When a team is working collaboratively to achieve a single goal, storyboarding can help them find a relevant context and framework. If you don’t have an in-house team of designers, you need to hire UI UX designers with relevant experience in the domain.
Now, let's check out some of the benefits of UX storyboarding:
It helps in generating ideas.
With storyboarding, you and your team members can quickly brainstorm ideas on a product design. Here, you don't have to criticize or evaluate ideas, but you can sketch various ideas for functionalities and see whether users will like them.
With storyboarding, you can map the user's experience while they use some functionality. It will help to evaluate the whole process and whether the functionality allows to improve the user experience or not.
In prioritizing the overall vision
Suppose you are developing a mobile application. Here, developing a storyboard UX design will help you visualize how users interact with the app. You will learn which features users use the most and which they do not. Also, you will know which features and functionalities to keep in the app and how to address other issues.
As the whole team is part of storyboarding interactions, you will have a productive discussion and prioritization.
You can beautifully present UX research.
You have to show the UX research presentation to your stakeholders. Developing a storyboard UX design can help do it uniquely. Here, you can demonstrate how users interacted with the app and what are the concerned areas. Here, you can use various gestures and emotions to consider while designing the final product.
It also helps in expanding the customer journey map.
Storyboards and CJMs complement each other. With storyboards, you can create a more personalized product design that will ideally help determine the context. You will be able to map down the customers' journey through a product with innovative storyboards.
Why Storyboarding Matters in UI/UX?
There are various ways storyboarding can help in designing UI/UX. With UX storyboarding, you can easily map the user's journey visually. You can also collect, share, and investigate how users approach the app or website.
- As humans are at the core of UI/UX design, you will learn how they react to features and functionalities. It will help in designing the user experience of the app.
- Furthermore, storyboarding helps designers to understand things through their customers' eyes. It helps them to comprehend things and scenarios accurately.
- Also, a storyboard in UX design helps you understand which features to keep in the app and which to remove. You can save much money and effort by eliminating features that users don't appreciate.
- With storyboarding, all team members can collaborate more efficiently and enthusiastically. They will analyze all the storyboards individually and give their feedback more freely. It helps in designing a better product with all the valuable features that address customers' pain points.
- Designers can test the features of the app without any resources. With sketching, they can test various components and develop fresh solutions.
Recommend to Read UI UX Design for Startups : Why It’s Important
When to go for storyboarding in UI UX design?
The million-dollar question is- when should you go for storyboarding in UI UX design?
There are two scenarios when you should go for storyboarding while designing the product.
1. When you are in the discovery phase of a new product
When creating a new product, such as an app or software, you can use storyboarding to summarize and explain features and functionalities to users.
2. When you are building a product
You can use storyboarding for your existing or under-development products by modeling the user interactions based on various data you have collected in the form of interviews and analytics.
How to create a storyboard for UI UX Design?
It might be a challenging task for you when you are doing it for the first time. Let's check out the process of creating a storyboard in UX design step by step.
Gathering data
First, you must decide which data type is needed to create a storyboard. You can gather data through user interviews, usability tests, website analytics, etc.
On the other hand, if you want to use storyboards for ideation, you can create them without any actual data.
Determine the fidelity level.
Keeping in mind your end goals and target audience helps you a lot.
This step involves designing sketches to communicate a part of the story to your team during the design sessions. You can use storyboards to get feedback from the team members.
Here, you will need to draw sketches for each step of the process that users will take during their journey. Place these storyboards with sticky notes on a whiteboard to get feedback from the team members.
Here, it is important to focus one step at a time to gather maximum feedback and opinions. Working in subgroups for different stages is not recommended.
Also, experts recommend using other information mediums, such as videos and images, to make the scenario more presentable and explanatory. It will help in accomplishing a shared understanding in the team.
Various tools, such as Adobe, Canva, or PowerPoint, can also help present storyboards to clients.
Don't invest your time in creating picture-perfect sketches. You need to tell stories, so don't try to be Picaso. Draw sketches that help explain the context, and you are ready.
Define the user persona and scenario.
Keep the storyboard from splitting into multiple ways or directions. Focus on a single-user path.
In case of multiple scenarios, go for a 1-to-1 rule where one storyboard shows one path the user takes. In this case, you have to draw various storyboards for numerous scenarios.
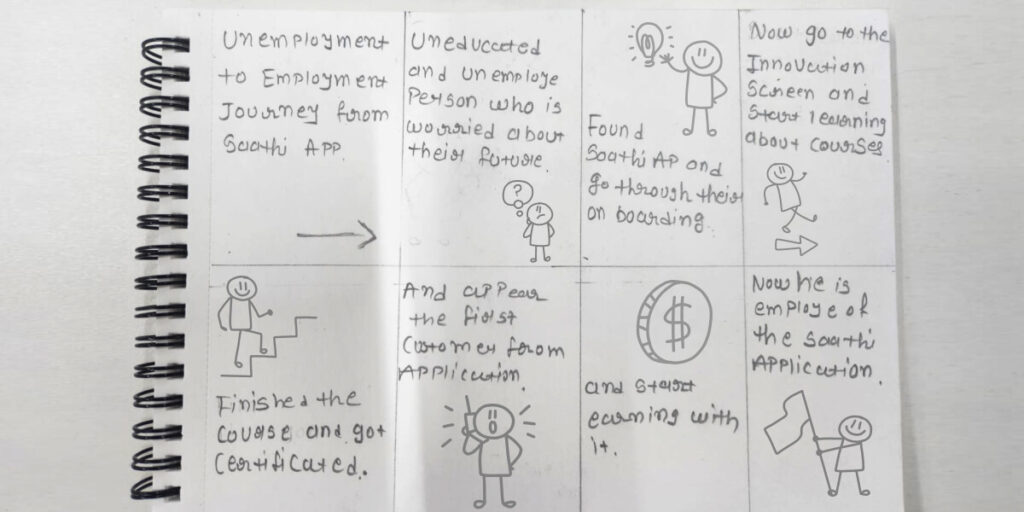
Planning the steps
It is a crucial step in UX storyboard creation. Here, it is advisable to write down all the steps first. Then, you can also add some emotional context to each step in the form of an icon. It will create more impact.
Creation of visuals and addition of captions
Storyboarding does not need you to be an artist. You need to create storyboards that convey the context of users' paths.
The best way is to create innovative captions that help people understand the storyboards and provide additional context.
Also, make sure that you can easily modify the storyboards when needed. If designers want to make some quick changes in the design, they should be able to do it without any issues.
Distribution and Iteration
The last step is to distribute storyboards to your team members to get their valuable feedback. It is recommended to iterate over some steps to improve the product design.
Conclusion
User experience plays a vital role in determining the success of an app or software. Using a UX storyboard can help design better products that perfectly address users' pain points.
Storyboards can help designers to collaborate with the team and streamline the designing process. They can map the users' journey efficiently and design user-friendly products that can withstand time.
Storyboards offer a wide range of benefits to designers. They can better visualize the product features and how users react to them. Also, they come to know which features to keep and which features to remove.
In short, storyboarding is an excellent innovative concept that can help designers develop better designs that offer a seamless and satisfying user experience.
Index
Would you like to Listen?
Related Articles
Get the inside scoop on the latest UX industry happenings and trends from our expert UI UX professionals.