Typeface classification: Complete Guide on Typeface and Typography
Posted by Ravi Talajiya on 27 Dec, 2023

Quick Summary: Do you want to understand typeface and typography? They appear identical but they are completely different. While one is font design style, the other is an art of arranging type and establishing communication effectively. But, there’s a lot apart from just design and type that you should know. This blog explores all. Let’s check this out.
Typography, in all senses of the word, is very crucial and is a cornerstone in design. It not only impacts the design but also is important in engaging the people in a better way. The typeface is one of the most basic parts of typography. In addition, it is a term that is generally used interchangeably with the fonts. However, it is essential to understand that there is a big difference and this blog will shed light on this. Dive deep with us and have an all-around understanding of the different typefaces types, fonts, and how this will help the designs and artists comprehensively.
Typeface vs. Font: Decoding the Terminology
Before beginning and understanding the details of this classification, let us draw our attention and draw a definitive line between font and typeface. It is essential to draw a line because being confused by these terms is common as they refer to some of the most important components in typography which are essential to understand.
In simple words, a typeface is a design that is nothing but a set of characters that includes symbols, numbers, and letters. Some of the most popular typeface types include Times New Roman, Arial, and Helvetica. The typography design is essential as it renders consistency in structure, style, and weight which plays an important role in enhancing the visual identity of the text
A font has a specific size of a typeface, style, and weight, and a font refers to a specific weight and style. For example, there is Times New Roman which in 12-point bold is a font, while differently, Times New Roman in 10-point italics is another font. In essence, a typeface is the family, and fonts are the individual members of that family.
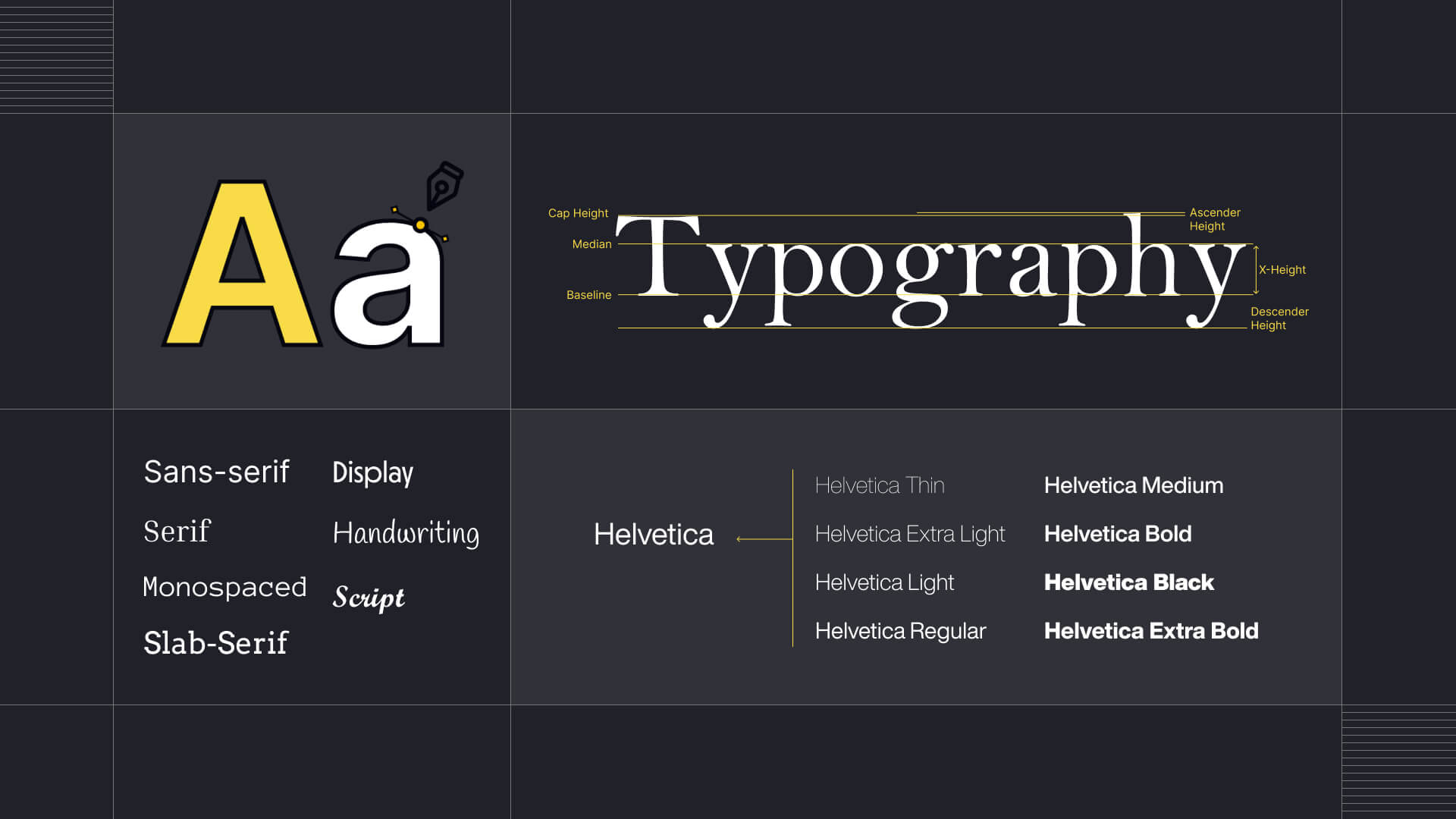
Typeface Classification: Sorting the Styles
Typefaces are generally categorized based on their overall design characteristics and then are bifurcated into different styles. This classification provides a more synchronized way to understand the vast possible typefaces available and organize them in a better way. Here are some common classifications.
Serif Typefaces
Characteristics: Serifs are strokes attached or small decorative lines at the end of letter strokes.
Examples: Times New Roman, Georgia, Garamond.
Sans-Serif Typefaces
Characteristics: The Sans-Serif fonts do not have any decorative strokes at the end
Examples: Arial, Helvetica, Calibri.
Script Typefaces
Characteristics: It is very close to copying human calligraphy or handwriting
Examples: Brush Script, Lucida Calligraphy, Lobster.
Display Typefaces
Characteristics: These Display typefaces are specifically designed for bigger sizes which are often used for titles or headlines.
Examples: Impact, Cooper Black, Playbill.
Monospaced Typefaces
Characteristics: The Monospaced fonts create a very uniform appearance as they allocate the same width to each character.
Examples: Courier New, Consolas, Monaco.
Modern Typefaces
Characteristics: It is a modern typeface which has a big difference between the thick and the thin strokes
Examples: Modern No. 20, Didot, etc.
Slab Serif Typefaces
Characteristics: Slab serif typefaces have broad, thick, block-like serifs.
Examples: Rockwell, Clarendon, Slab.
Better knowledge of these classifications plays a perfect ally for the designers and helps them in choosing the perfect typeface. The typeface selected will easily get aligned with the visual aesthetics of the project and allow the delivery of the intended message in a better way.
Font Types List: Navigating the Diversity
Now as we are done with exploring the different typeface classifications, it is time to understand the font types. Below is a list that provides a detailed analysis of the different options available, let us have a look:
Regular
Description: The standard, more mundane version of the typeface.
Bold
Description: Here is a thicker, a more heavier version of the typeface which is ideally used to add more focus.
Italic
Description: The focus is to add a touch of elegance therefore all the characters are slanted towards the right.
Bold Italic
Description: For better emphasis, here is a perfect combination of the bold and italic styles
Condensed
Description: Here the characters are useful in saving space as they are narrower although having equal width.
Extended
Description: The characters here render a distinctive look as they are wider and have a standard width.
Light
Description: If you are looking for a suitable, light-hearted, and airy feel, this is the perfect typeface for you
Black
Description: Here all the characters are the heaviest and the darkest and this typeface helps in creating the maximum impact.
Outline
Description: The characters here create a distinctive appearance as they are outlined rather than being in a shell.
Shadow
Description: A shadow accompanies all the characters and helps in rendering depth and dimension to them.
Monospaced
Description: Better alignment in codes and tables as the characters have equal width between them.
Caps
Description: It lends a bold and impactful look as all the characters are in uppercase
Small Caps
Description: These are uppercase characters and the capital letters are smaller versions of them
Underline
Description: Characters are often underlined and they are used to make an emphasis or highlight a point.
Strikethrough
Description: Characters have a line through the middle, indicating deletion or correction.
By being at home while understanding these font types of list, as an artist, you will be better equipped to make more informed decisions when you are zeroing down on the typefaces and fonts for your design projects.
Conclusion: Crafting Meaningful Typography
Typography is in all senses a very powerful design tool and understanding typeface classification is necessary for effective communication. It does not matter whether you are a designer, writer, etc, our comprehensive guide serves as a base for going through and understanding the diverse and rich realm of typography. As you begin the design journey, have a broad mind, and play with different typefaces and fonts to unravel the perfect amalgamation that brings your creative vision to life.
Index
Would you like to Listen?
Related Articles
Get the inside scoop on the latest UX industry happenings and trends from our expert UI UX professionals.